css设置距离顶部的距离 CSS如何设置div距离顶部的固定高度
在网页设计中,我们经常会遇到需要设置元素距离顶部固定高度的情况,CSS提供了丰富的方法来实现这一需求。其中使用`position: fixed`属性可以使元素脱离文档流,并相对于浏览器窗口进行定位。通过设置`top`属性,我们可以轻松地控制元素与顶部的距离。我们也可以使用`margin-top`属性来设置元素与顶部的距离。无论是使用`position: fixed`还是`margin-top`,都能够满足我们对元素距离顶部固定高度的需求。接下来我们将详细介绍如何使用CSS来实现这些效果。
操作方法:
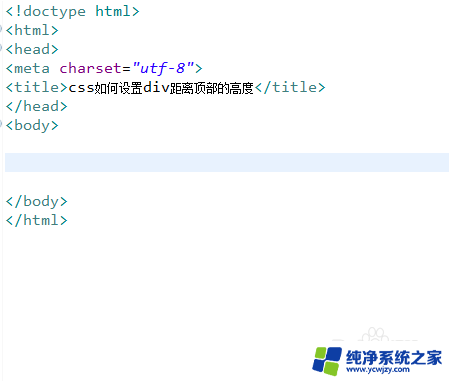
1.新建一个html文件,命名为test.html,用于讲解css设置距离顶部的距离。

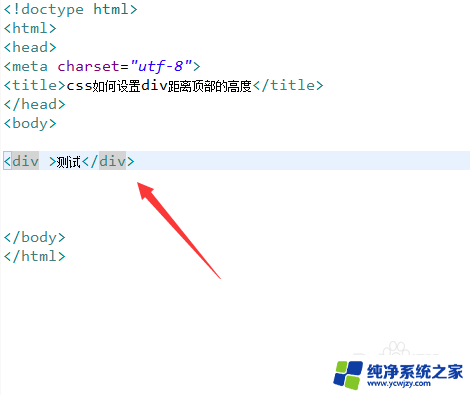
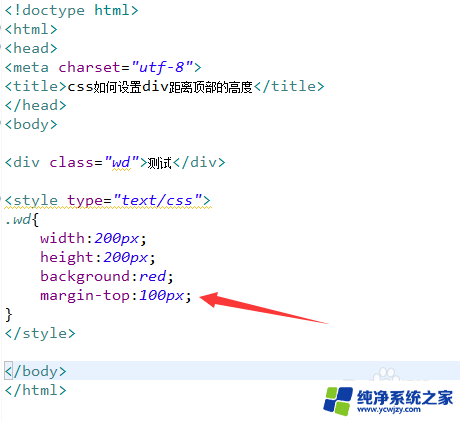
2.在test.html文件内,使用div标签创建一个模块,用于测试。

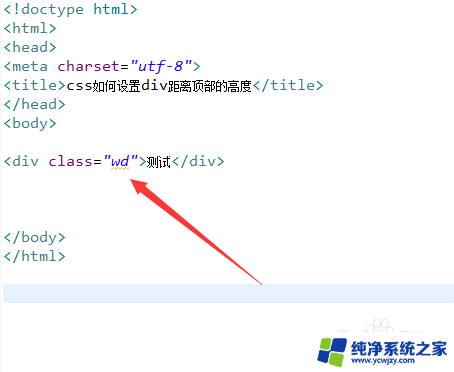
3.在test.html文件内,设置div标签的class为wd。

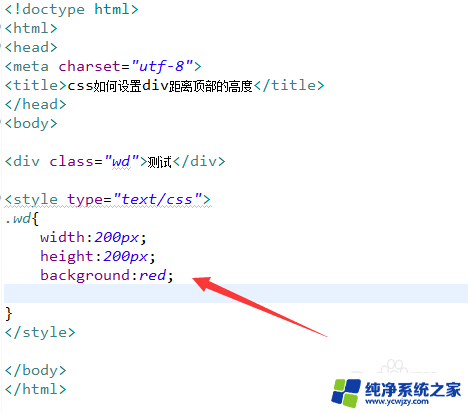
4.在test.html文件内,通过class设置div的样式。定义它的宽度为200px,高度为200px,背景颜色为红色。

5.在css标签内,再使用margin-top属性设置上外边距为100px,从而实现div距离顶部高度的设置。

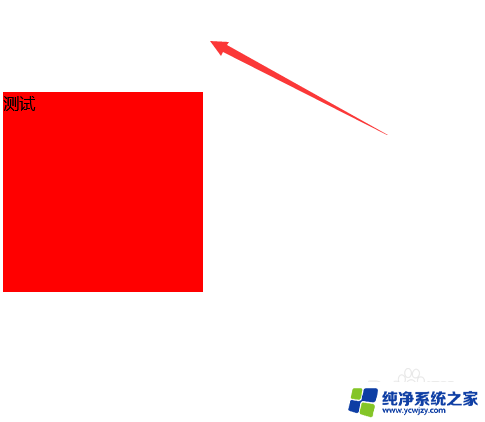
6.在浏览器打开test.html文件,查看实现的效果。

以上就是关于如何设置离顶部的距离的全部内容,如果有遇到相同情况的用户就可以按照我的方法来解决。