axure鼠标移入移出文字显示 Axure鼠标移至元件上弹出文字教程
axure鼠标移入移出文字显示,在用户界面设计中,鼠标移入移出文字显示是一种常见的交互方式,它能够提供更多的信息和提示,提升用户体验,Axure作为一种流行的原型设计工具,也提供了这样的功能。当我们将鼠标移至元件上时,Axure可以通过弹出文字的方式来展示更详细的说明或者提示,帮助用户更好地理解和使用产品。本文将介绍如何使用Axure实现这一功能,并提供详细的教程。如果您也希望改善用户界面的交互方式,不妨跟随我们一起来了解这一功能的实现方法吧!
具体步骤:
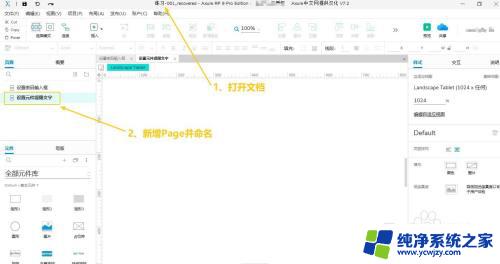
1.打开一份Axure文档,新增一张Page,命名为“设置元件提醒文字”。

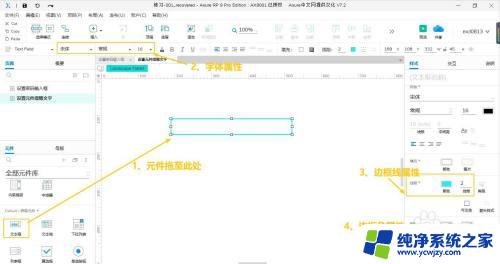
2.将“文本框”元件拖至Page的编辑区,之后设置属性。

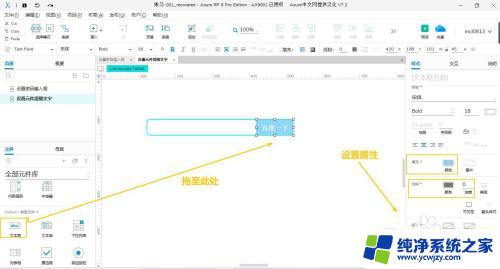
3.再将“文本框”元件拖至Page的编辑区,之后设置属性。
1、输入文字:百度一下
2、设置底色
3、设置边框线宽度为0
4、设置左边直角右边圆角。

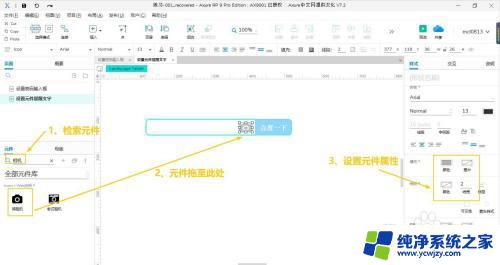
4.检索到“相机”元件,拖至Page的编辑区,之后设置属性。

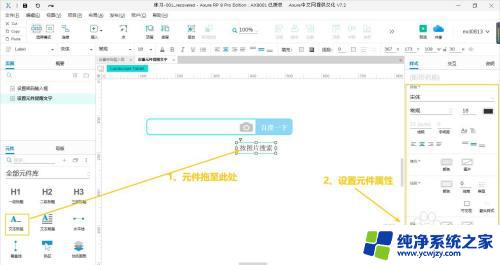
5.将“文本标签”元件拖至Page的编辑区,之后设置属性(主要是设置为:隐藏)。

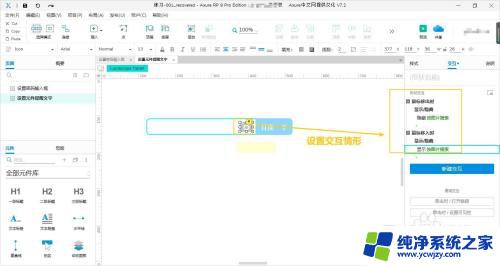
6.选择“相机”元件,点击右侧“交互”栏。设置鼠标移入时显示文本标签,鼠标移出时隐藏文本标签。

7.点击“预览”按钮,鼠标移入显示提示文字,移出则隐藏。

以上就是关于 Axure 鼠标移入移出文字显示的全部内容,如果您遇到类似的情况,可以按照本文提供的方法来解决。