vue inject 响应 vue provide inject响应问题解决方法
在使用Vue框架开发项目时,我们经常会遇到一些响应问题,尤其是在使用vue inject和vue provide inject时,这些问题可能导致组件之间无法正确地通信和共享数据,影响了我们项目的正常运行。为了解决这些问题,我们需要找到合适的解决方法,以确保组件之间能够正确地响应和传递数据。本文将介绍一些解决vue inject和vue provide inject响应问题的方法,帮助开发者更好地应对这些挑战。
provide:
Object | () => Object(一个对象或返回一个对象的函数)
inject:
Array | { [key: string]: string | Symbol | Object }(一个字符串数组,或一个对象。对象的 key 是本地的绑定名)
要实现父子组件响应,父组件传递的数据类型必须是对象Object。子组件接收的数据类型必须是对象Object,其他数据类型都是不好使的
provide和inject响应的例子:
父组件:
<template> <div class="menu"> <label>父组件输入框:</label> <input v-model="level.name" @change="levelChange(level.name)"/> <!-- 子组件 --> <my-list></my-list> </div></template>
<script>import MyList from '@/pages/user/children/MyList'export default { components:{MyList}, provide(){ return { userLevel:this.level, } }, data(){ return{ level:{name:"初始化"}, } }, methods:{ levelChange(val){ this.userLevel = this.level; console.log(this.userLevel )//可以打印出对象属性name值改变了 } }}</script>
子组件(MyList.vue)
<template> <div class="my-list"> <p>子组件接收数据:{{userLevel.name}}</p> <label>父组件输入框:</label><input type="text" v-model="userLevel.name"> </div></template>
<script>export default { // inject:['userLevel'], inject:{ userLevel:{ default:()=>{} }, }, data(){ return{ } } }</script>
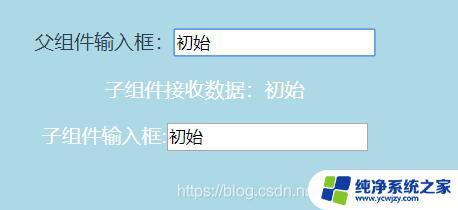
输出:
初始化:

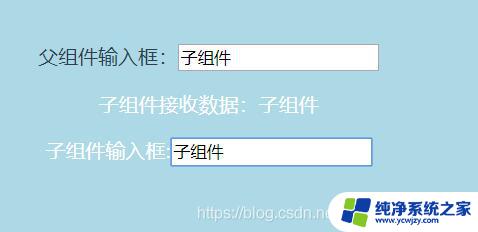
修改父组件数据:输入框的值是"初始",子组件也输出"初始

修改子组件数据:输入框的值是"子组件",父组件输入框也显示"子组件"

好啦,provide和inject实现响应,父组件的数据修改影响了子组件的更新,子组件的数据修改同样影响了父组件的更新。
数据格式为对象Object的类型,父组件修改数据影响子组件。子组件修改数据影响父组件,感觉和对象的存储有关,对象格式数据存储的是指针而不是数据,所以父子组件其实是用的同一个对象,修改的也是同一个对象,因此会实现双向响应改变,不知道我这样理解的是由有问题。
补充知识:vue监听赋值值以及provide与inject
vue 当父组件 改变 子组件的props 却不变
watch: { 'oState': function (val,oldval) { this.getOrderList({orderStatus: this.getOrderState(this.oState), pageSize: 1}) }, // 深度 watcher c: { handler: function (val, oldVal) { /* ... */ }, deep: true }, },
$refs
<ul class="comment-list" v-if="list" ref="commentList"></ul> scrollToTop () { this.$refs.commentList.scrollTop = 0 }
$el
this.$refs.studentListDialog.$el.querySelector('.el-dialog')
vm.$once( event, callback )
参数:
{string} event
{Function} callback
用法:
监听一个自定义事件,但是只触发一次,在第一次触发之后移除监听器。
vm.$off( [event, callback] )
参数:
{string | Array<string>} event (只在 2.2.2+ 支持数组)
{Function} [callback]
用法:
移除自定义事件监听器。
如果没有提供参数,则移除所有的事件监听器;
如果只提供了事件,则移除该事件所有的监听器;
如果同时提供了事件与回调,则只移除这个回调的监听器。
vm.$destroy()
用法:
完全销毁一个实例。清理它与其它实例的连接,解绑它的全部指令及事件监听器。
触发 beforeDestroy 和 destroyed 的钩子。
当生成vue实例后,当再次给数据赋值时,有时候并不会自动更新到视图上去
obj:{ arr:[] }
双向绑定后无法直接改变obj.arr
需要新增一个arr赋值或者
this.$set(this.ruleForm, 'date', time)
vue.set(target,key,value)
参数
{object | Array} target
{string | number} key
{any} value
this.$set()和Vue.set()本质方法一样,前者可以用在methods中使用。
set方法调用时,可以触发页面全部重新渲染。
provide:Object | () => Object
inject:Array<string> | { [key: string]: string | Symbol | Object }
这对选项需要一起使用,以允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。如果你熟悉 React,这与 React 的上下文特性很相似。
provide 选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。在该对象中你可以使用 ES2015 Symbols 作为 key,但是只在原生支持 Symbol 和 Reflect.ownKeys 的环境下可工作。
inject 选项应该是:
一个字符串数组,或
一个对象,对象的 key 是本地的绑定名,value 是:
在可用的注入内容中搜索用的 key (字符串或 Symbol),或
一个对象,该对象的:
from 属性是在可用的注入内容中搜索用的 key (字符串或 Symbol)
default 属性是降级情况下使用的 value
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。然而,如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
示例:
// 父级组件提供 ‘foo' var Provider = { provide: { foo: 'bar' }, // ... }// 子组件注入 'foo' var Child = { inject: ['foo'], created () { console.log(this.foo) // => "bar" } // ... }
以上就是vue inject 响应的全部内容,如果你遇到这种情况,你可以根据我的操作来解决,非常简单快速,一步到位。